
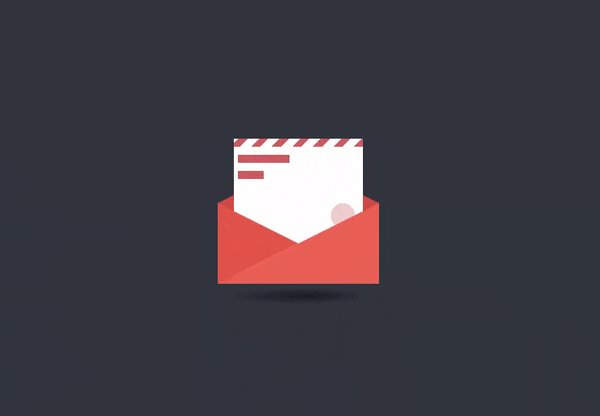
Animated Mail Button
Here, we create animated mail button using HTML and CSS.
Project Folder Structure
Before we start coding we take a look at the project folder structure. We start by creating a folder called – “Animated Mail Button” Inside this folder, we have 2 files. Create these files like below:
- index.html
- style.css
HTML
We create animated mail button using HTML code. Copy the code below and paste it into your index.html file.
<div class="letter-image">
<div class="animated-mail">
<div class="back-fold"></div>
<div class="letter">
<div class="letter-border"></div>
<div class="letter-title"></div>
<div class="letter-context"></div>
<div class="letter-stamp">
<div class="letter-stamp-inner"></div>
</div>
</div>
<div class="top-fold"></div>
<div class="main"></div>
<div class="left-fold"></div>
</div>
<div class="bottom-shadow"></div>
</div>
CSS
We create animated mail button using CSS code. Copy the code below and paste it into your style.css file.
body {
background: #323641;
}
.letter-image {
position: absolute;
top: 50%;
left: 50%;
width: 200px;
height: 200px;
-webkit-transform: translate(-50%, -50%);
-moz-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
cursor: pointer;
}
.animated-mail {
position: absolute;
height: 150px;
width: 200px;
-webkit-transition: 0.4s;
-moz-transition: 0.4s;
transition: 0.4s;
}
.animated-mail .main {
position: absolute;
bottom: 0;
width: 0;
height: 0;
border-style: solid;
border-width: 0 0 100px 200px;
border-color: transparent transparent #e95f55 transparent;
z-index: 2;
}
.animated-mail .top-fold {
position: absolute;
top: 50px;
width: 0;
height: 0;
border-style: solid;
border-width: 50px 100px 0 100px;
-webkit-transform-origin: 50% 0%;
-webkit-transition: transform 0.4s 0.4s, z-index 0.2s 0.4s;
-moz-transform-origin: 50% 0%;
-moz-transition: transform 0.4s 0.4s, z-index 0.2s 0.4s;
transform-origin: 50% 0%;
transition: transform 0.4s 0.4s, z-index 0.2s 0.4s;
border-color: #cf4a43 transparent transparent transparent;
z-index: 2;
}
.animated-mail .back-fold {
position: absolute;
bottom: 0;
width: 200px;
height: 100px;
background: #cf4a43;
z-index: 0;
}
.animated-mail .left-fold {
position: absolute;
bottom: 0;
width: 0;
height: 0;
border-style: solid;
border-width: 50px 0 50px 100px;
border-color: transparent transparent transparent #e15349;
z-index: 2;
}
.animated-mail .letter {
left: 20px;
bottom: 0px;
position: absolute;
width: 160px;
height: 60px;
background: white;
z-index: 1;
overflow: hidden;
-webkit-transition: 0.4s 0.2s;
-moz-transition: 0.4s 0.2s;
transition: 0.4s 0.2s;
}
.animated-mail .letter .letter-border {
height: 10px;
width: 100%;
background: repeating-linear-gradient(-45deg, #cb5a5e, #cb5a5e 8px, transparent 8px, transparent 18px);
}
.animated-mail .letter .letter-title {
margin-top: 10px;
margin-left: 5px;
height: 10px;
width: 40%;
background: #cb5a5e;
}
.animated-mail .letter .letter-context {
margin-top: 10px;
margin-left: 5px;
height: 10px;
width: 20%;
background: #cb5a5e;
}
.animated-mail .letter .letter-stamp {
margin-top: 30px;
margin-left: 120px;
border-radius: 100%;
height: 30px;
width: 30px;
background: #cb5a5e;
opacity: 0.3;
}
.bottom-shadow {
position: absolute;
top: 200px;
left: 50%;
width: 400px;
height: 30px;
transition: 0.4s;
transform: translateX(-50%);
-webkit-transition: 0.4s;
-webkit-transform: translateX(-50%);
-moz-transition: 0.4s;
-moz-transform: translateX(-50%);
border-radius: 100%;
background: radial-gradient(rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.0), rgba(0, 0, 0, 0.0));
}
.letter-image:hover .animated-mail {
transform: translateY(50px);
-webkit-transform: translateY(50px);
-moz-transform: translateY(50px);
}
.letter-image:hover .animated-mail .top-fold {
transition: transform 0.4s, z-index 0.2s;
transform: rotateX(180deg);
-webkit-transition: transform 0.4s, z-index 0.2s;
-webkit-transform: rotateX(180deg);
-moz-transition: transform 0.4s, z-index 0.2s;
-moz-transform: rotateX(180deg);
z-index: 0;
}
.letter-image:hover .animated-mail .letter {
height: 180px;
}
.letter-image:hover .bottom-shadow {
width: 250px;
}
CODEPEN

Watch Some Other Topics
