
Multi Color Text
Here, we create multi color text using HTML and CSS.
Project Folder Structure
Before we start coding we take a look at the project folder structure. We start by creating a folder called – “Colorfull text” Inside this folder, we have 2 files. Create these files like below:
- index.html
- style.css
HTML
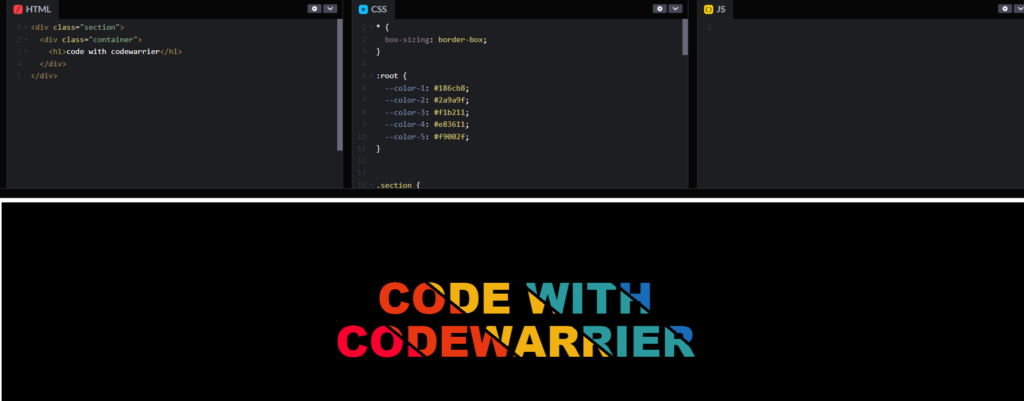
We create multi color text using HTML code. Copy the code below and paste it into your index.html file.
<div class="section">
<div class="container">
<h1>code with codewarrier</h1>
</div>
</div>
CSS
We create multi color text using CSS code. Copy the code below and paste it into your style.css file.
* {
box-sizing: border-box;
}
:root {
--color-1: #186cb8;
--color-2: #2a9a9f;
--color-3: #f1b211;
--color-4: #e83611;
--color-5: #f9002f;
}
.section {
background: #000;
line-height: 1;
min-height: 100%;
display: grid;
place-items: center;
min-height: calc(100vh - 16px);
}
h1 {
font-family: "Exo", sans-serif;
font-size: 15vw;
font-weight: 900;
width: -webkit-min-content;
width: -moz-min-content;
width: min-content;
margin: auto;
text-transform: uppercase;
background: linear-gradient(219deg,
var(--color-1) 19%,
transparent 19%,transparent 20%,
var(--color-2) 20%, var(--color-2) 39%,
transparent 39%,transparent 40%,
var(--color-3) 40%,var(--color-3) 59% ,
transparent 59%,transparent 60%,
var(--color-4) 60%, var(--color-4) 79%,
transparent 79%, transparent 80%,
var(--color-5) 80%);
background-clip: text;
-webkit-background-clip: text;
color: transparent;
}
.container {
text-align: center;
}
@media screen and (min-width: 992px) {
h1 {
font-size: 80px;
}
}
CODEPEN

Watch Some Other Topics
